Collaborate, Communicate and Connect
Does your teamwork involve a lot of image or screenshot sharing? Does your team need to learn, teach or leave feedback on any visual work like websites, images, designs, or even texts?
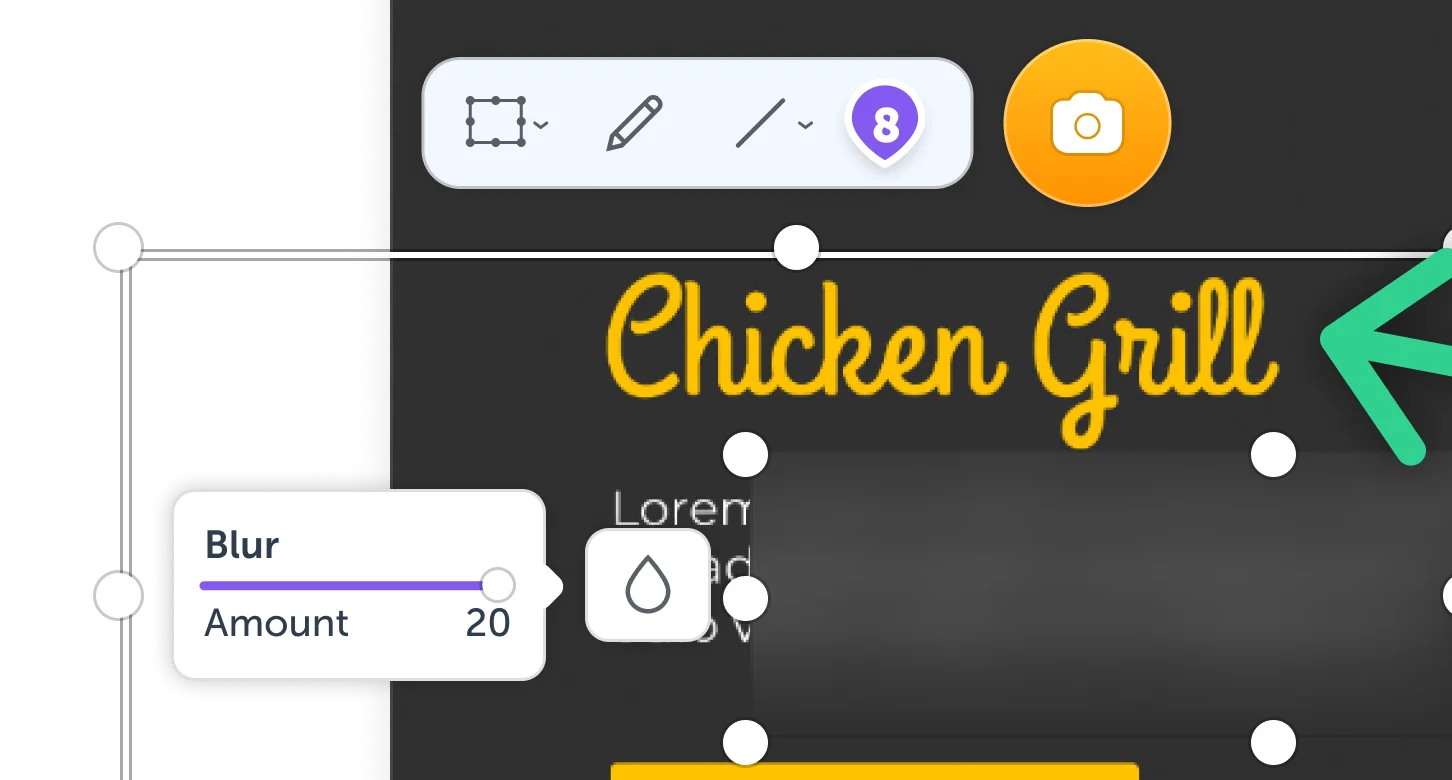
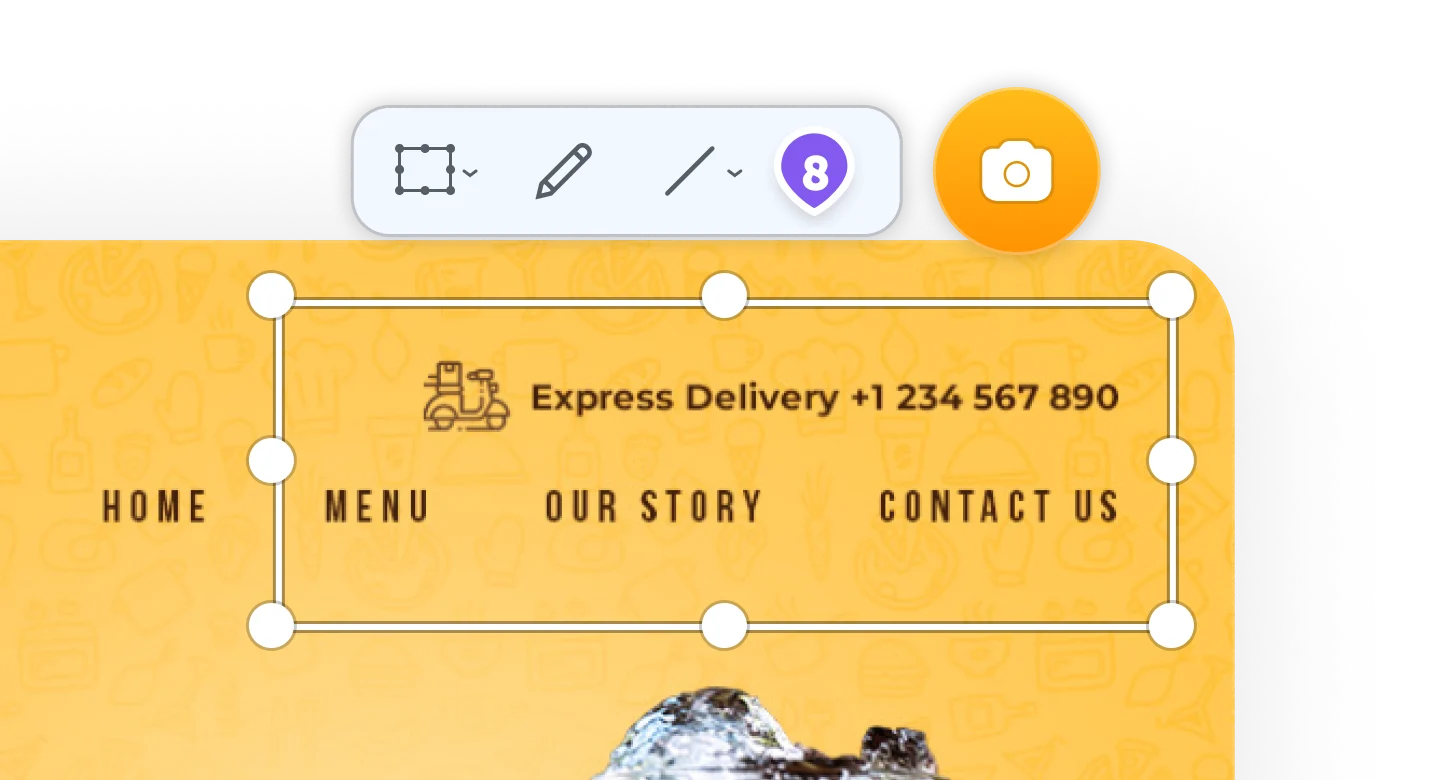
ScreenClip allows teams to communicate visually in a faster and easier way! Take a screenshot or add an image. Then annotate it with arrows, text, images, or comments before sending a link to your team members or clients! Forget the Print Screen button and paint, say hello to ScreenClip.

Here's what you can do with ScreenClip!
Collaboration and Sharing Tools for Your Team
Communicate with your team faster than ever! With ScreenClip you can capture, screenshot, edit, comment and share any type of visual information faster than ever. And your team will be able to add their edits to your screenshots or reply to comments within the screenshot itself!
Other things you can use ScreenClip for...
Visual Online Collaboration Tools
ScreenClip is your go to screenshot, image editing and online feedback tool!
Screen Capture Edit for Screenshots

Screen Capture Online
When being used together with our chrome extension, ScreenClip allows you to take screenshots, web capture pages, and share your screen captures online. No more sending screenshots as files, share a link to your capture and collaborate inside it!

Team Screenshot Software
Take screenshots using ScreenClip. Then edit and share them with anyone! You can take screenshots of only a section, the visible part, or even the entire page, so anything can be turned into an online screenshot that you can share with everyone!

Online Annotation Tool
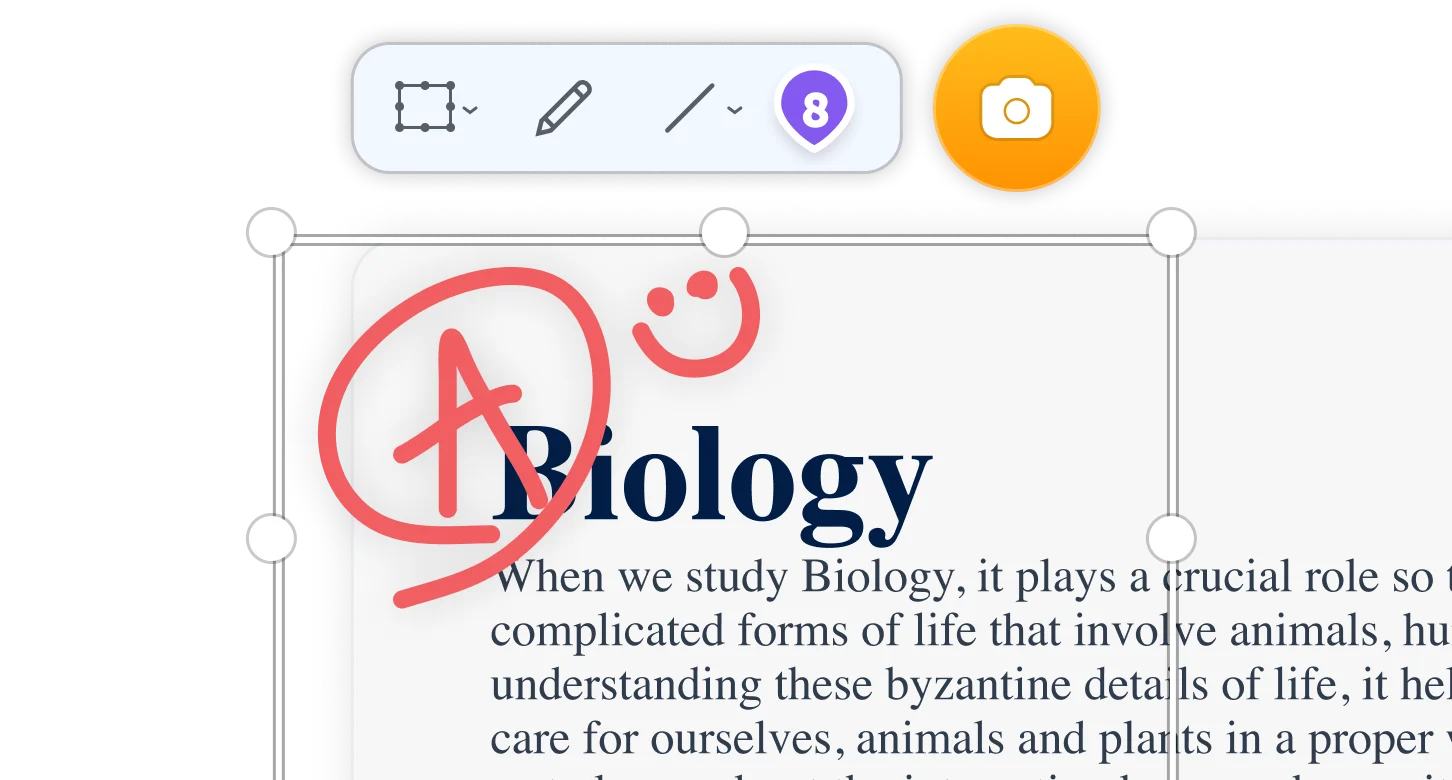
ScreenClip set of annotation tools allows you to annotate websites, images, design work, school assignments, and much much more! Furthermore, you can immediately share your annotation with your team, friends, students or family.

Stay Organized
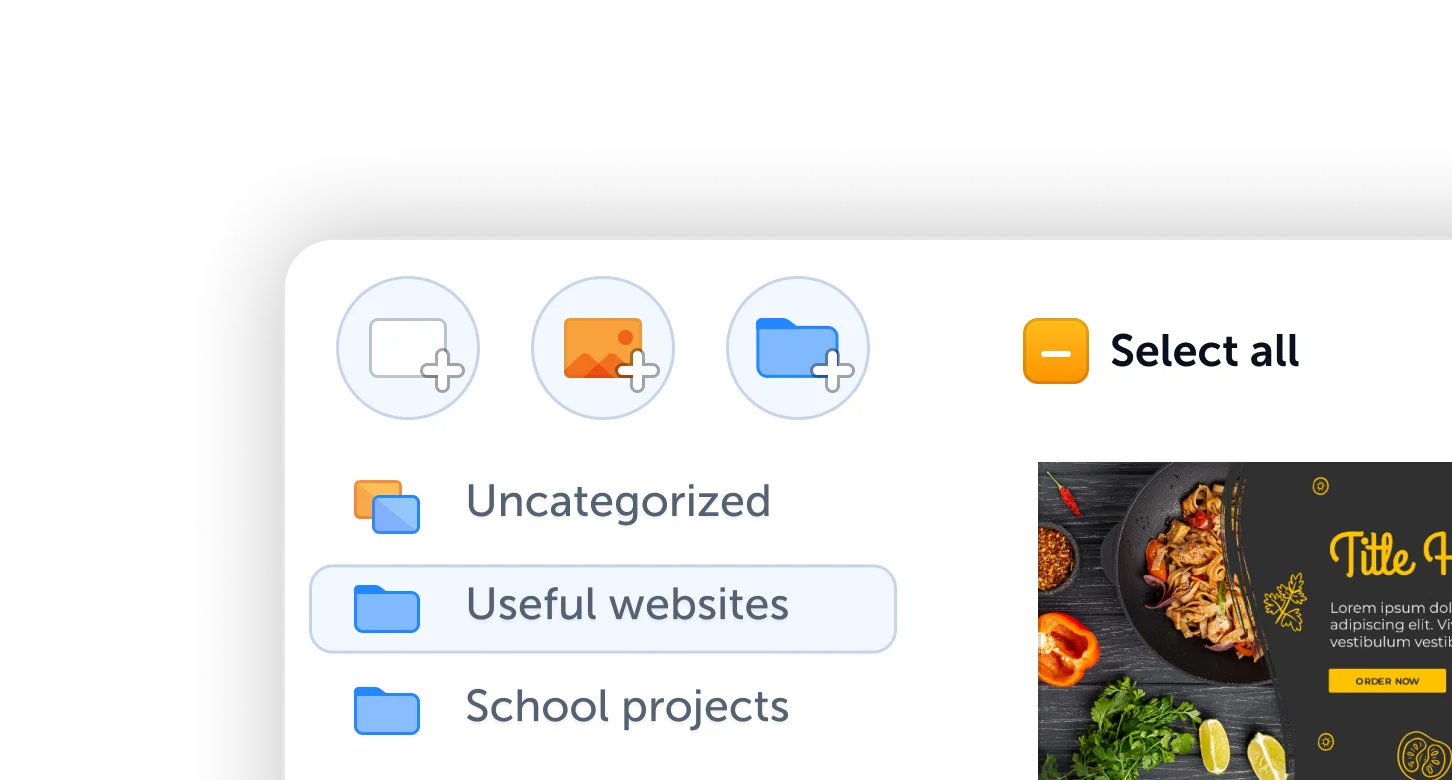
Create mood boards, make relevant folders and keep your dashboard organized. Everybody loves some structure in their visual library!

Design Feedback Tool
Visual feedback tool can be a crucial gamechanger for most designers, teams and their clients. It can save hours of time when giving or receiving feedback about any type of design.
We're talking about times when showing what you mean is easier than explaining what you mean. We all been there - spending hours of precious working time while trying to communicate our ideas to others verbally or trying to understand what our non-designer friends mean or want.
No more wasting time on trying to say things that can be shown instead! Best part? Our comment marker tool allows you to chat directly on point, within your design so if you have to say something, you can still do it!
Any design team will love this annotation tool. See why below! Oh and tell your project manager about this... Seriously!
Website design feedback
If you seek a website feedback tool, ScreenClip is everything you need, plus more! Doesn't matter if you want to consult your team on your design or get client feedback, our online software is build for that. Web design edits and ideas are easier to share with ScreenClip! Any web designer will intuitively know how to use our tool and make their life easier.
App Design Feedback
ScreenClip is not trying to change all the best design tools out there. ScreenClip is trying to change the way people communicate about design when they are not using those tools.
Getting structured feedback during different software design project stages is crucial, giving feedback in words can be difficult. That's why many app designers rely on ScreenClip easy annotation and commenting functionality. Doesn't matter if it's your boss, manager, team mate, accountant or client. Everyone will be able to talk about the same design inside the same link you send them.
User Interface (UI/UX) Design Feedback
User experience matters. A lot. That's why UI/UX teams spend so much time arguing about the smallest details while they are working on any user interface project. That's where ScreenClip can help. Our advanced screenshot annotation technology is intuitive enough to use for design teams and their clients. All UI or UX teams can benefit greatly from our tool, especially if they work remotely!
Graphic Design Feedback
While most designers might struggle when trying to find a common language with their clients, one type of designer suffers the most... Graphic designer. And all these struggles finding common ground with your design clients can't be dismissed! It's your clients new brand image, logo and brand book at stake.
If you are a graphic designer that wants to make their clients as happy as they can be, you have to let them tell you what they want. And what is the best way of telling your idea, than to show it?
With ScreenClip your design clients will be able to show you what they think, they will be able to show you their design feedback. And when arrows, images and drawings don't cut it? They can always add a comment marker directly on your design, pin pointing the detail they want to be changed in a chat together with you.
Product Design Feedback
The more people are involved in any product design, the harder it can be to communicate and make sure everyone's creative input is heard. Well now, all teams - big or small, can take their product design communication to the next level.
Product design project can be big, there are so many moving parts and so many people involved. And sometimes talking visually is faster that trying to use words to describe problems. For times like that, you need a proper product design feedback tool that both your team and clients can use to communicate faster.
Product Management Feedback
Problems don't end after product is launched. They begin when a product is launched!
Having a way to do quick fixes, request different departments for quick inputs or making decisions on how to improve your product can be hard without proper communication channels. That's why many product managers love ScreenClip visual feedback tools!
Art and Illustration Feedback
Let's don't forget all other creatives that use ScreenClip for easier idea sharing and collaboration. Doesn't matter if you need to communicate with your art teachers or am a successful world class artist... Every creative can benefit from the ways ScreenClip makes talking about visual ideas easier.
Content creator is the new artist, right?
Content Creator Feedback Tool
ScreenClip makes it easy to discuss content creation ideas with your team, clients or anyone online. Doesn't mater if you are a writer, video maker, illustrator, podcast owner or all of the above. Every creative working alone or in teams love using ScreenClip to express their ideas freely.
Content creators have to think about many things like banners, images, texts, thumbnails, post formats and many other details that are important in any successful content creation process.
To make that process easier, especially when you need to get or give feedback, words usually are not enough. That's when content creation communication tools like ScreenClip come into play!
Content Creator Communication Tool
With ScreenClip, content creators and content teams can collaborate faster and do more. Furthermore, visual communication allows everyone to be more accurate in their creative tasks. Show, don't tell! Every creative project needs this.
Get Design Client Reviews
Design clients can be tough to please. Especially if they have difficulties communicating clearly what their ideas and wants are. ScreenClip aims to remove the barrier between designer and client, by making it easier to communicate.
Our tools are made to be intuitive both for experienced designers and their clients. While we aimed to make it as simple to use as paint, we also make sure that all your collabs are online and you can open chat threads with your client not about the whole design, but any minor aspect of it. Comment marker and sharing functionality is what makes this magic happen!
From now on, your design process will be smoother. Furthermore, client communication will be simple and you will be getting insights in a more productive way. Customer feedback is king and you need ScreenClip if you really take care of your design kingdom.
Design feedback tools can be a real gamechanger. Try it for yourself!
Try ScreenClip for FREE!
ScreenClip is free to use online tool - give it a spin!
Annotation Tools for Designers and Design Teams
While every designer and team have their favorite design tool, ScreenClip will be your favorite design collaboration and feedback tool. Project management for design teams is easier when you have a proper way to leave valuable feedback, annotate edits, point errors and have meaningful chats about specific details of your design work. That's exactly what ScreenClip was built for!
Collaboration Tool for Creative Teams
While there might be many different tools to gather user feedback, how do we gather feedback from our team? By using ScreenClip and collaborating with your creative team visually. Here's just a few things that creative teams use ScreenClip for.
Share with guests
Every successful business needs a way to communicate with people that are not inside your company. It all depends on the information you need to send others... Those might be emails, spreadsheets, documents or files.
But sometimes, what you need to share is not information, but an idea. When in need to share ideas outside your company, users tend to love ScreenClip as visual sharing platform for their guests. How that works? You take a screenshot or upload an image. You add more visual info like arrows, text, blur sensitive data or simply open multiple chat threads on different aspects of your image. Then share your link with any guest online! They will be able to reply and add or change any information inside the image you shared (clip).
Add Clients or Team
What do you do when you have to share ideas internally? Our member seat plans and team pricing makes it easy for your company to have flexible seat count. This way all the team members can work inside the same folders and image clips, together as a team.
This doesn't mean that you will not be able to share your work with people who are not within your team. You can share links with anyone - your clients, guests or business partners. Simple and easy to use! That's why it can be used by anyone, not only a design team.
Collaborate on Designs
Multiple people can be editing the same clip at the same time. This means your team can collaborate on any idea, design or other visual "thing" simultaneously. Your team will enjoy using ScreenClip for explanations, ideas, guides, notes and edits. It's just so simple to fell in love with showing things instead of trying to explain and talking long about it! It's an annotation tool that any team truly needs.
Proof Design Work
Actionable insights and client approval can be crucial for design work proofing. Doesn't matter if it's concept feedback, wireframe, logo... even a whole web page or web app. Everything can be captured, annotated and sent in for feedback to any stakeholder.
Ask for help and feedback, while letting others to show you what you want fixed. ScreenClip can be all that and more!
Leave Comment Markers
Anyone can take a screenshot and use MS Paint to draw arrows and shapes inside it. We get that. But not everyone can share those screenshots in a way that allows others to leave direct live comments on specific details within the same screenshot.
Introducing - comment markers. These are little boxes that can be left anywhere in your clip (screenshot, capture or picture). Furthermore, you can leave as much comments as you need. Each time you create a new comment marker - you open a new chat thread that is live and anyone with a link can reply to.
If that's not the best way to concentrate on one small topic at a time and save time, we don't know what is! We tried to create a perfect feedback widget and we think we succeeded.
Virtual Assistant SOP Maker
One thing we haven't touched yet. If you have a virtual assistant, you need ScreenClip. ScreenClip makes it easy to create SOPs and guides for virtual assistants to follow. Taking screenshots, adding arrows and leaving comments inside the instructions you are making is the easiest way to communicate. Especially when your visual assistants work remotely, are from different cultures or just here to do one simple task. Everybody knows what an arrow is and what it means! Point arrows, leave text notes and comments to guide your virtual assistants!